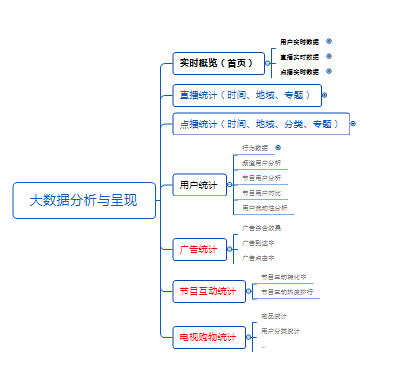
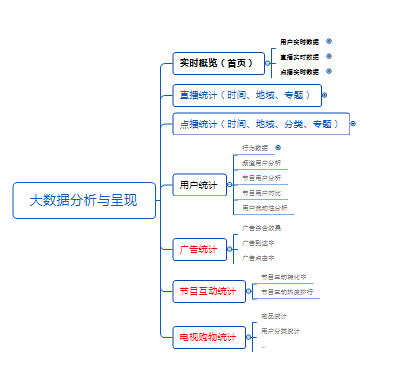
在开始构建原型之前,我们需要首先梳理系统信息,将信息系统的主体信息进行抽取,并按照功能模块进行划分,如下图:

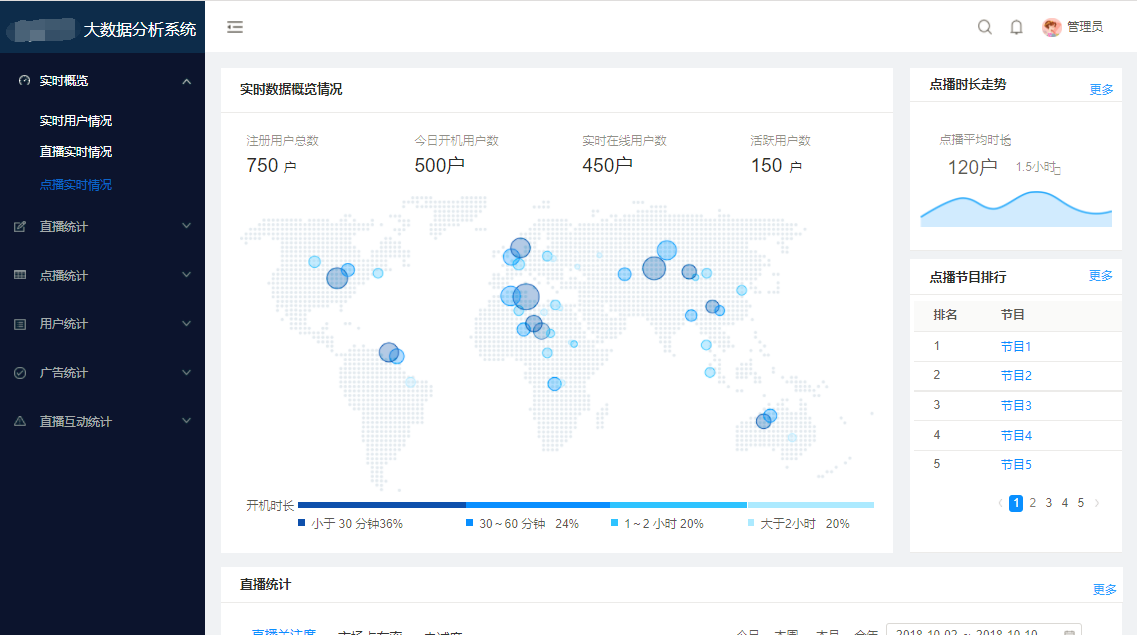
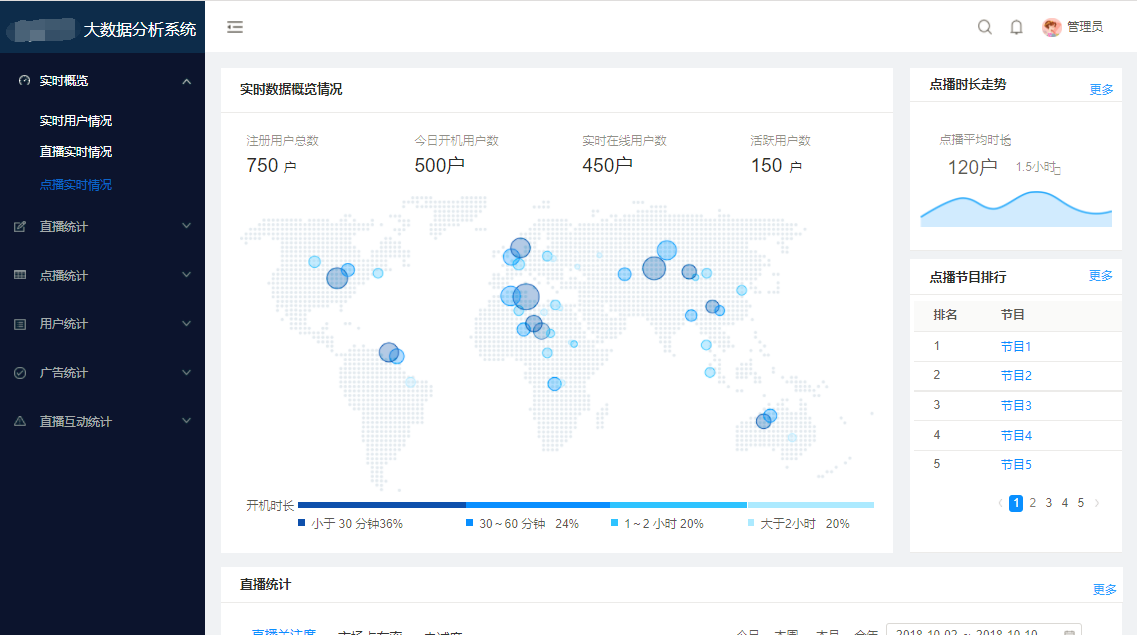
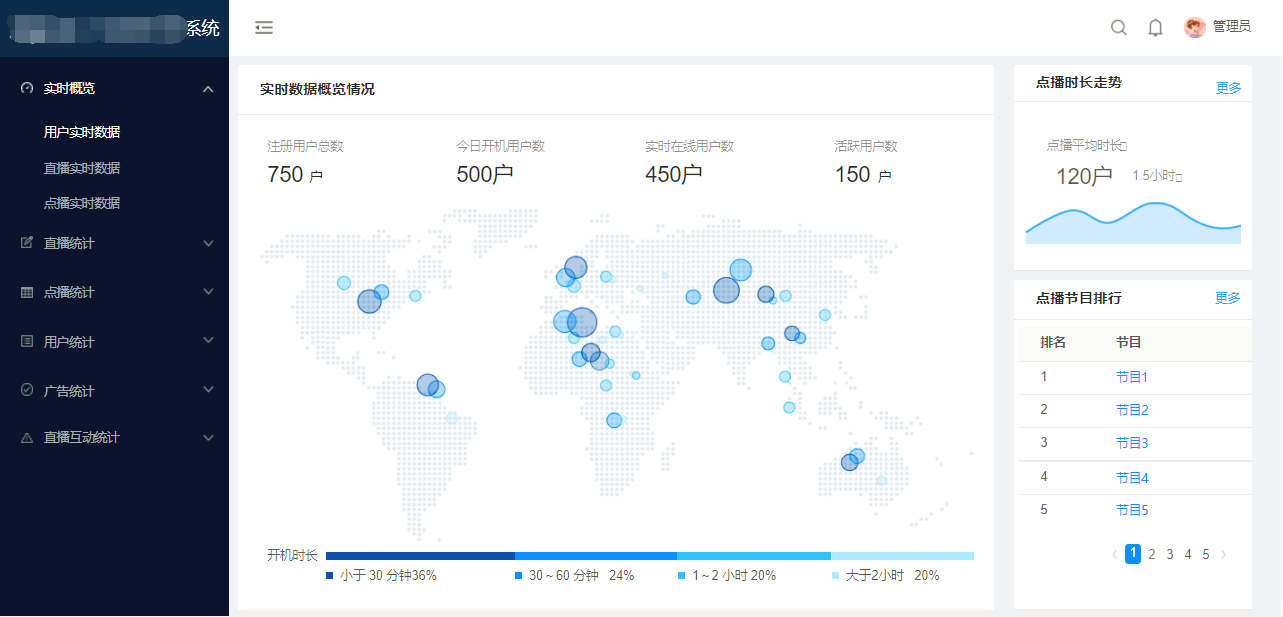
将系统框架梳理清晰之后,开始构建系统的基础模板框架,布局、头部logo、用户信息工具、菜单、底部、内容区等:

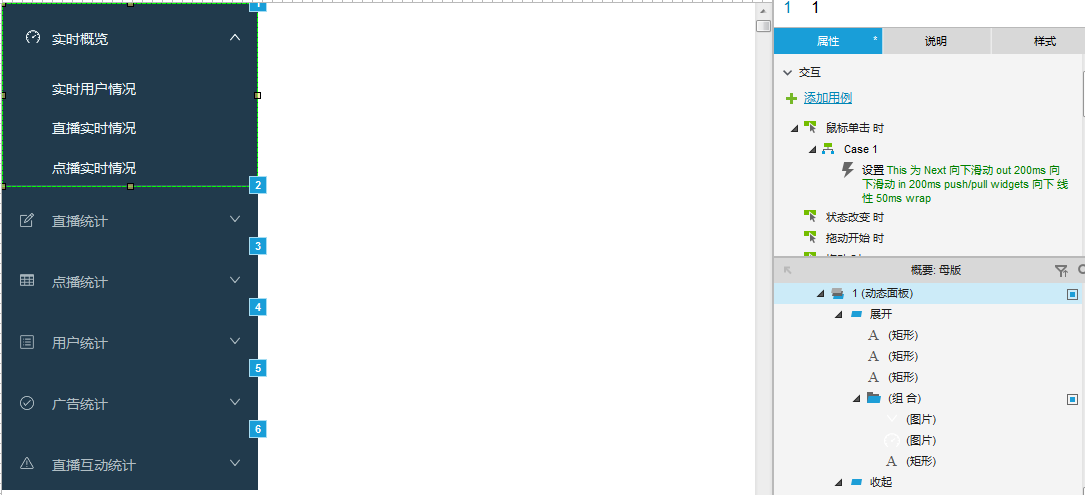
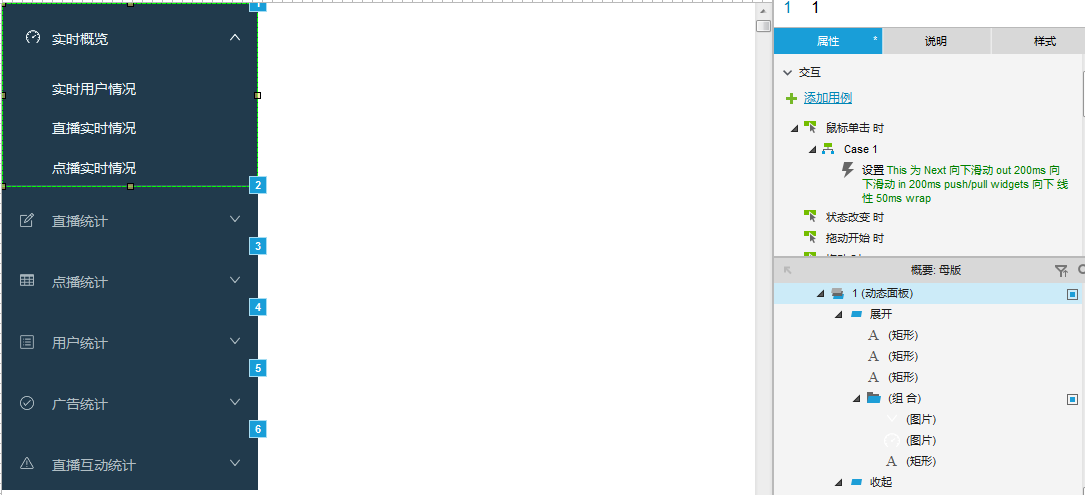
制作菜单:

使用动态面板,分别组织局部折叠菜单,并设置动态面板的属性为动态扩展大小

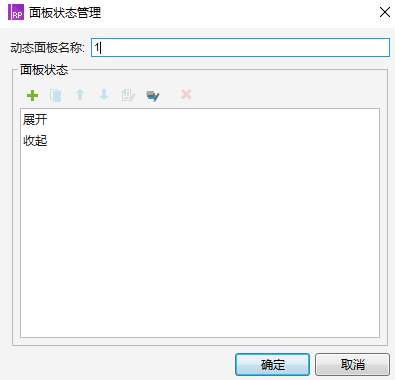
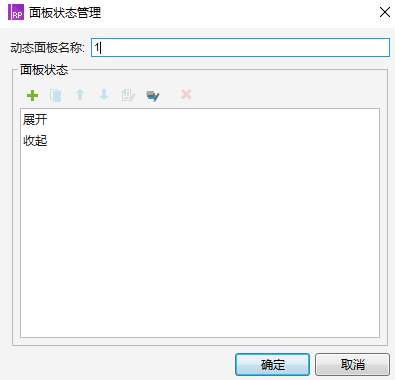
设置动态面板的两个状态:

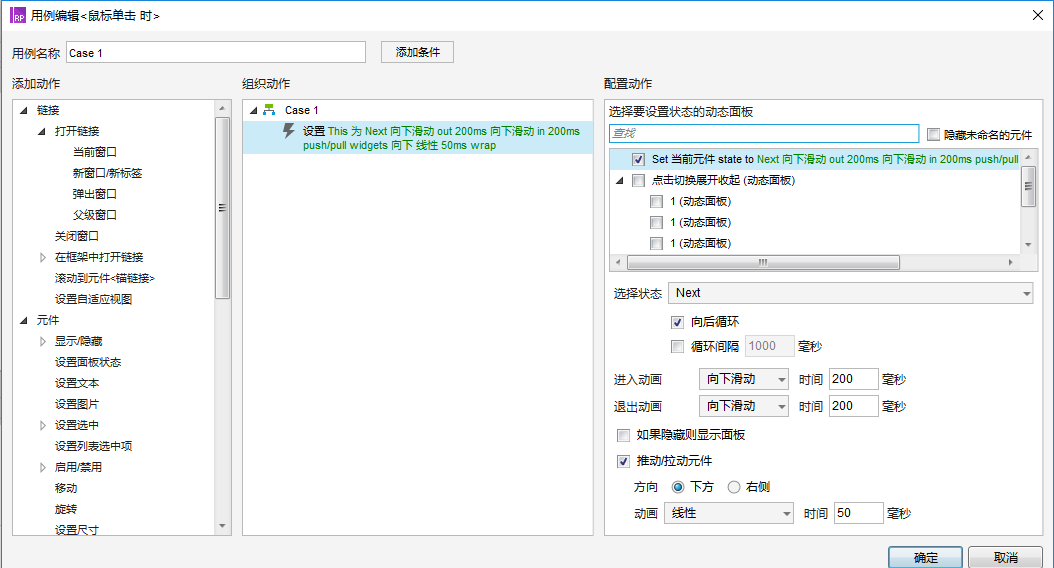
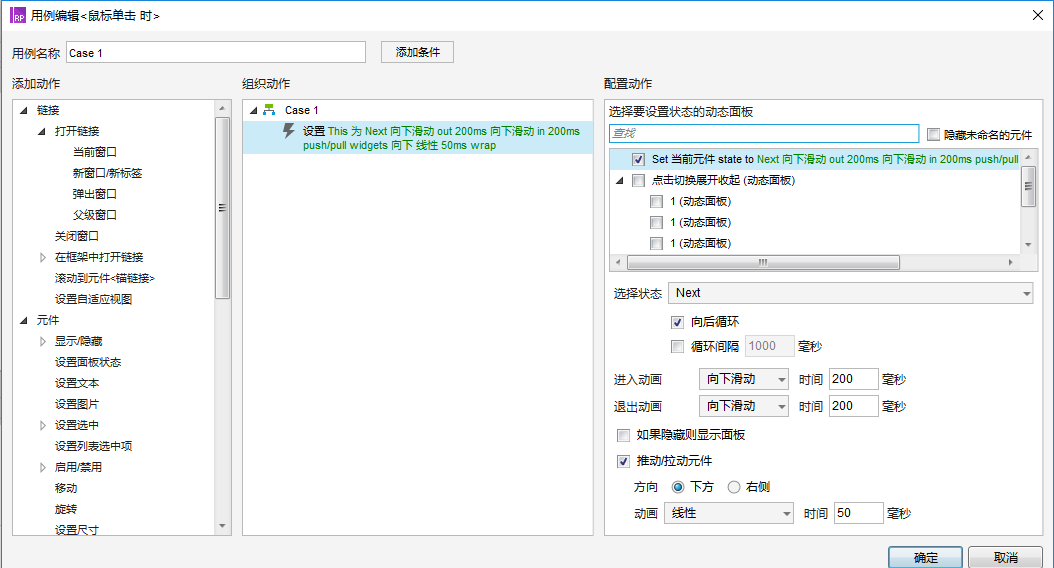
并设置单击事件:

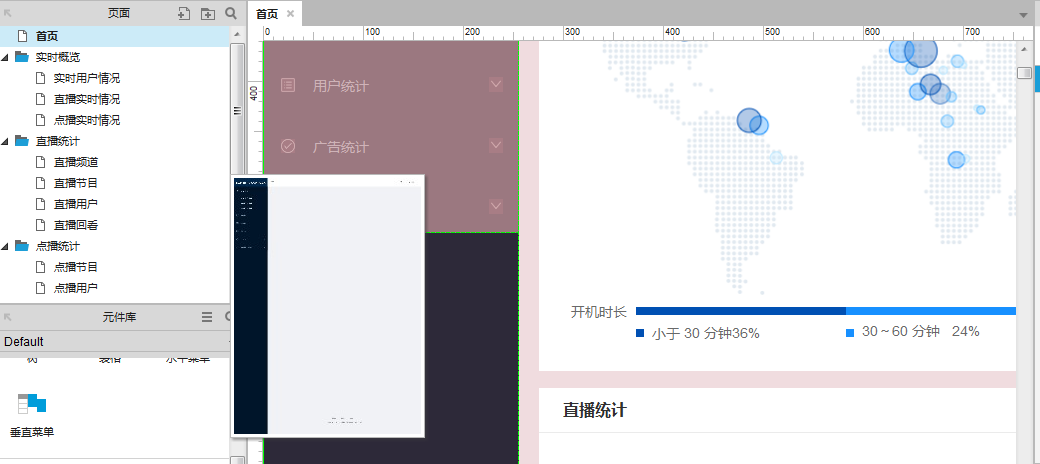
最后,组织系统的整体机构,并制作每个功能的具体页面内容。

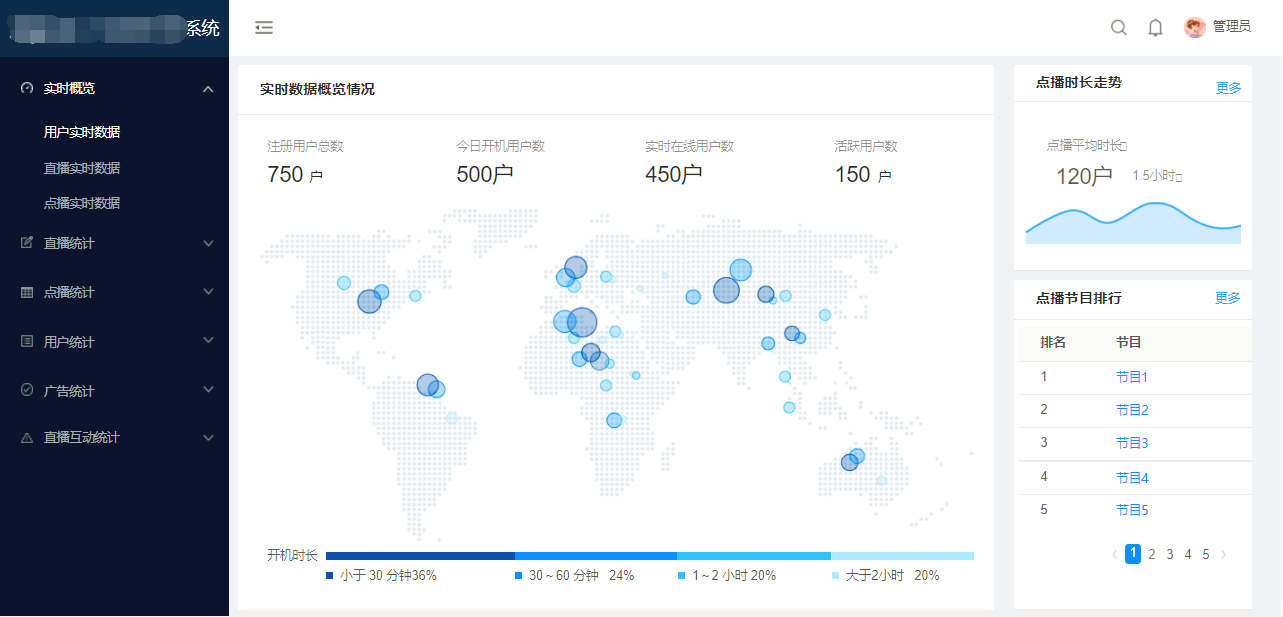
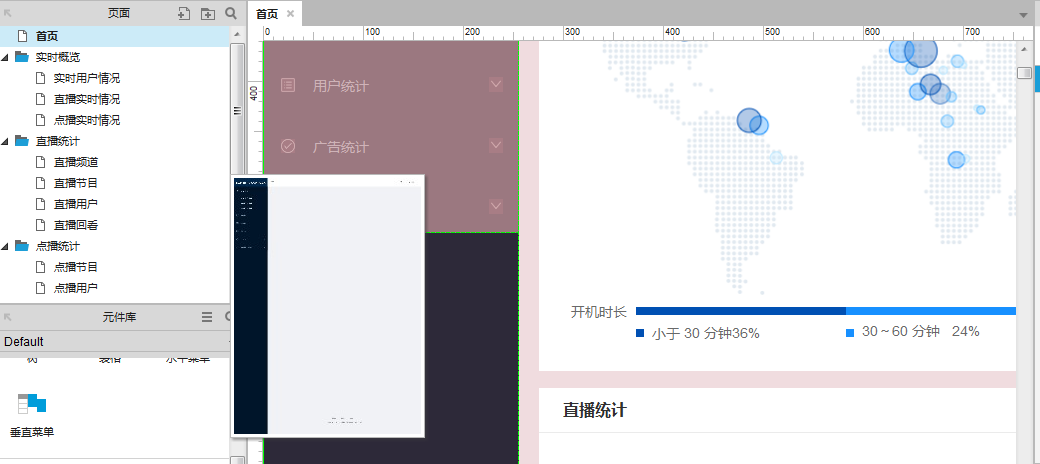
最终实现系统效果如下:

开放、沉淀、进步!技术之路,你我同行!

在开始构建原型之前,我们需要首先梳理系统信息,将信息系统的主体信息进行抽取,并按照功能模块进行划分,如下图:

将系统框架梳理清晰之后,开始构建系统的基础模板框架,布局、头部logo、用户信息工具、菜单、底部、内容区等:

制作菜单:

使用动态面板,分别组织局部折叠菜单,并设置动态面板的属性为动态扩展大小

设置动态面板的两个状态:

并设置单击事件:

最后,组织系统的整体机构,并制作每个功能的具体页面内容。

最终实现系统效果如下: