AxShare太慢?试试用Coding+Git来部署原型图

简介
目前,把Axure原型图给别人预览的方式有如下几种:
-
通过Axure自带的功能发布到AxShare上,访问速度极慢。
-
原型图导出html文件,整个文件夹传给别人,效率极低。
-
新浪SAE+Svn,部署到国内服务器,网页的访问和响应速度很快。
4. Coding+Git,和上面同理,只是实现方式不同。
本文讲解第四种方式实现,是因为我更熟悉Git的操作命令,同时推荐Coding.net的原因是它提供一个pages功能,能帮你托管web文件,支持在线浏览!就如搭建了一个小网站一样。
把原型.pr和.html文件托管到远程仓库,和程序代码的托管,思路是一样的。可以系统,安全的进行版本控制和管理!
如果你是一名有开发背景的PM,此处肯定是轻车熟路。
如果你没有开发经验,关于Git的知识可以请教你们的开发同事,入门成本也不算高。
步骤
前期准备
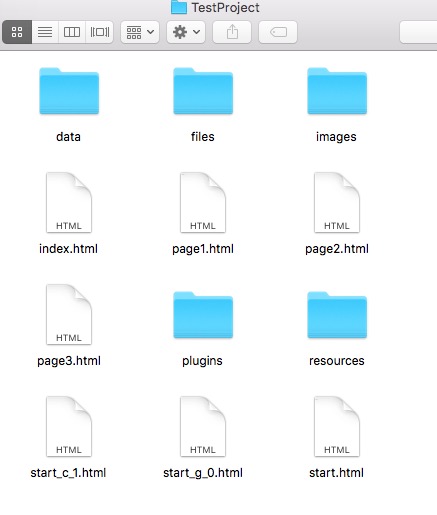
本地建立文件夹TestProject(文件夹名称自己定义),把原型图生成的html存放在里面,作为本地仓库。

一、注册Coding
Coding地址:https://coding.net
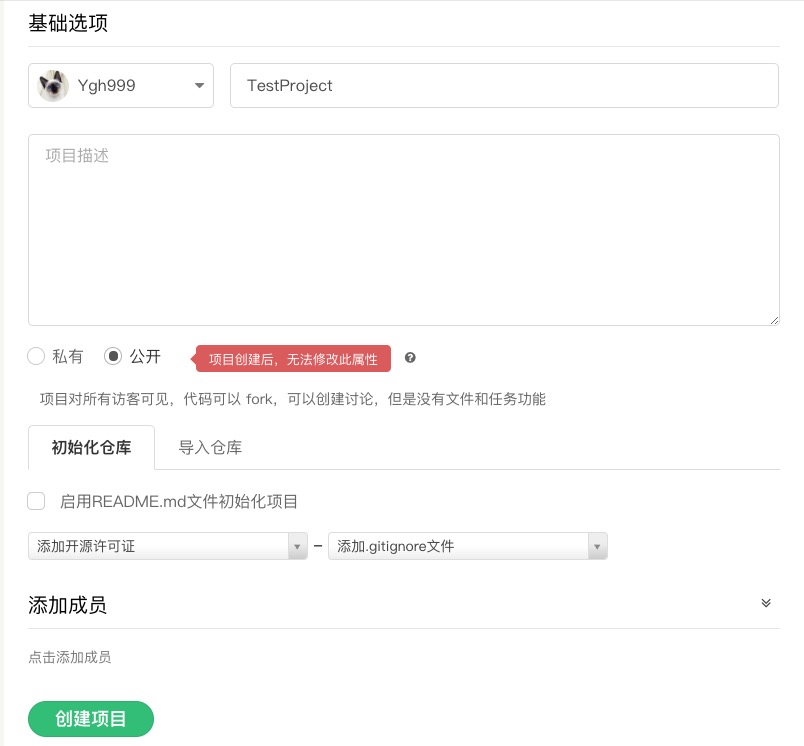
二、创建项目

项目名称要和本地文件夹名称相同。
-
私有:只能自己或制定人看到
-
公开:暴露给他人看
免费版的私有项目创建数量有限,所有此处我用的公开。
填写完“名称”,“描述”,“私有/公有”,就可以直接点击“创建项目”了。
三、远程托管
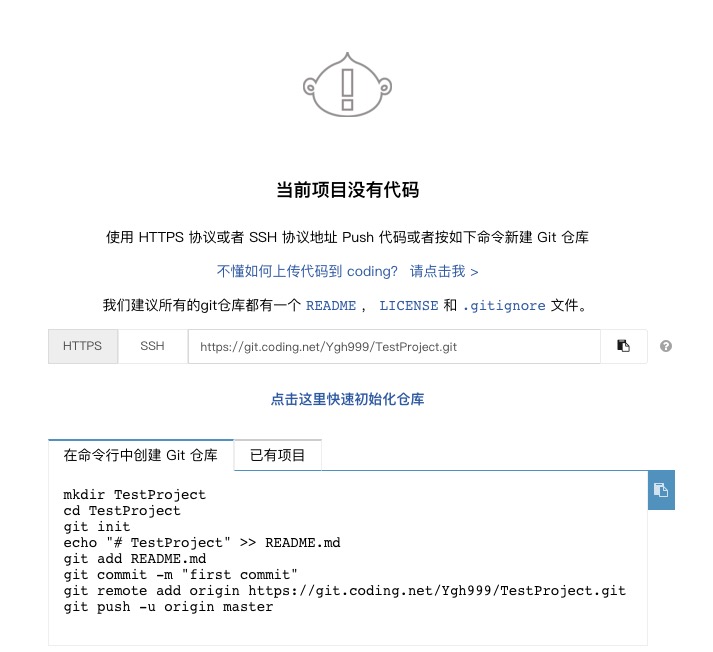
当项目创建成功后,会显示如下内容:

那么此时,依次执行以下操作:
-
打开命令行(Windows:win+R后,输入cmd Mac: iterm或者Launchpad-其他-终端)
-
使用liunx操作命令,进入到你的项目文件夹TestProject里 (与coding项目同名的文件夹)
-
执行如下命令(不用按照Coding官方要求的git命令):
git init
git add .git commit -m “first commit”
git remote add origin https://….. (复制https中的链接到此处)
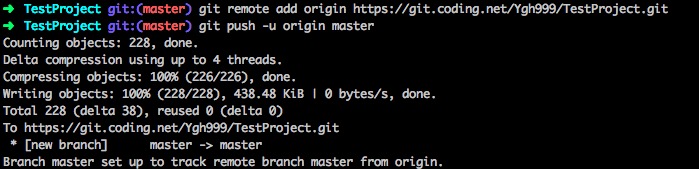
git push -u origin master
如果命令行显示了如下内容,既表示远程仓库托管成功!

四、开启Pages服务

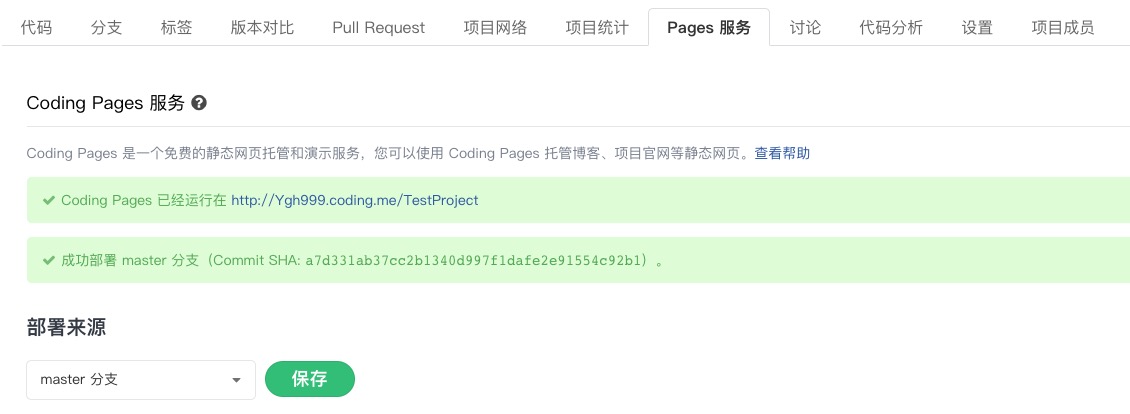
部署来源选择为:master分支,点击保存后,等待十多秒,会提示部署成功!
把“Coding Pages已经运行在..”后面的url链接复制下来http://Ygh999.coding.me/TestProject
这就是浏览你原型图的根目录。
五、通过Coding预览原型图

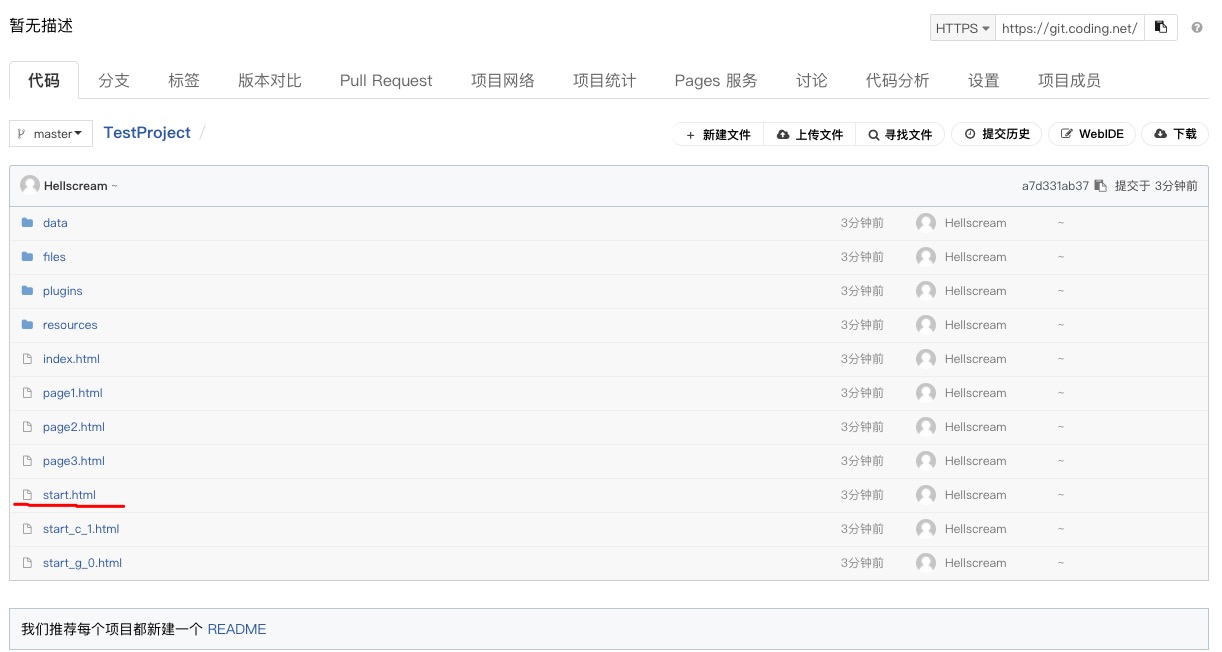
回到代码中,找到start.html,把它拼到你的根url链接后面:
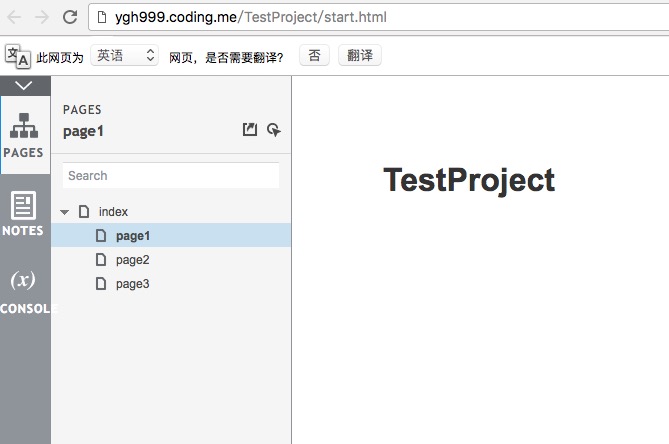
http://Ygh999.coding.me/TestProject/start.html
这就是浏览你产品原型图的HTTP链接。

最后
严格来讲,应该建立两个工程文件夹,一个是存放原型图.rp的,一个是存放原型图.html的,前者通过coding.net来远程托管,版本控制,后者则是在线浏览。
要不是某墙,也用不着这么大费周折,AxShare其实挺好用的…
